css3 פינות מעוגלות
עם css3 אפשר לשים את הפינות המעוגלות הבנויות על קבצים גרפיים ומממוקמים באופן מוחלט מאחורינו. עתה ניתן להגיע לתוצאות עם css בלבד.
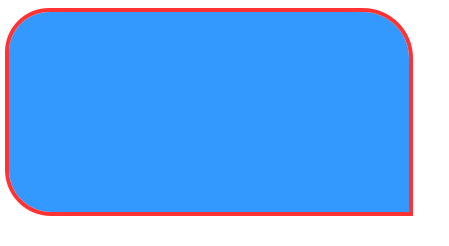
ניצור דיב עם id=box ונעצבו כך שיהיו לו פינות מעוגלות. מכיוון שאני רוצה להציג את הערכים אני אשתמש בערכים שונים לפינות השונות בתקווה שכך יהא ברור יותר מה עושה כל ערך.
#box{
width: 400px;
height: 200px;
border: 4px solid #ff3333;
background-color: #3399ff;
border-radius: 44px 50px 0px 46px;
-moz-border-radius: 44px 50px 0px 46px;
-webkit-border-radius: 44px 50px 0px 46px;
}
הרדיוס הראשון נמצא שם שכשאר css תכלול אותו ללא יישום למנוע ספציפי (כלומר לא למוזילה ולא לוובקיט).
הרדיוס השני הוא עבור דפדפני מוזילה.
הרדיוס השלישי עבור דפדפני וובקיט.
התוצאה תיראה כך:

כרגיל הבעיה היא עם אינטרנט אקספלורר בגירסאותיו השונות. כאן הפתרון הוא עדיין שימוש בקבצים גרפיים. התקווה היא שבIE9 המצב יתוקן.
וזהו,פשוט ומהיר.