
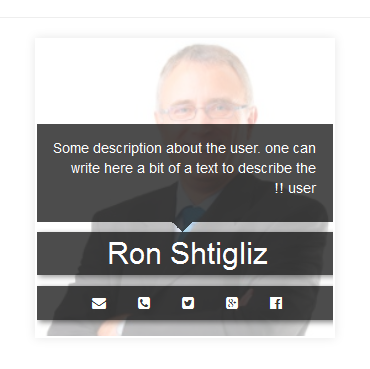
ממשק מסוגנן לפרטי משתמש
יש לא מעט פעמים בהם יש צורך להציג באופן מצומצם פרטים לגבי משתמשים. למשל, בדף אודותינו, אם יש כמה וכמה חברי צוות, צריך גם להציג את כל הפרטים, אבל גם לא לגרום לגולש לקרוא המון. במדריך זה נבנה ונעצב ממשק מסוגנן לפרטי משתמש. נשתמש באנימציות שונות בcss.
בשלב הראשון נבנה את קוד הhtml:
<div class="userboxwrapper"> <img class="img-responsive" src="../images/manager-is.jpg"> <div id="infomasker"> <div id="facebookdiv"> <p> Click it and follow me on facebook !! </p> <div class="arrow-down"></div> </div> <div id="googleplusdiv"> <p> Click it and follow me on google !! </p> <div class="arrow-down"></div> </div> <div id="twitterdiv"> <p> Click it and follow me on twitter !! </p> <div class="arrow-down"></div> </div> <div id="phonediv"> <p> Click it and follow me on phone !! </p> <div class="arrow-down"></div> </div> <div id="emaildiv"> <p> Click it and follow me on email !! </p> <div class="arrow-down"></div> </div> <h2>Ron Shtigliz</h2> <div class="userdesc"> <p> Some description about the user. one can write here a bit of a text to describe the user !! </p> <div class="arrow-down"></div> </div> <div class="social"> <a id="facebook" class="sociallinks" href="#"><i class="fa fa-facebook-official fa-1x"></i></a> <a id="googleplus" class="sociallinks" href="#"><i class="fa fa-google-plus-square fa-1x"></i></a> <a id="twitter" class="sociallinks" href="#"><i class="fa fa-twitter-square fa-1x"></i></a> <a id="phone" class="sociallinks" href="#"><i class="fa fa-phone-square fa-1x"></i></a> <a id="email" class="sociallinks" href="#"><i class="fa fa-envelope fa-1x"></i></a> </div> </div> </div>
כדי להציג את המשתמש,וליצור היכרות אין כמו תמונה, ולכן נשתמש בתג התמונה.
בנוסף נרצה תיאור קצרצר של המשתמש. לדוגמה, אם מדובר על חברי צוות, הרי שכאן נוכל לציין את התפקיד ובמה הוא כרוך.
וכמובן שהדבר החשוב ביותר הוא ציון הדרכים בהם ניתן ליצור עם המשתמש קשר. כיום זה לא מספיק רק לתת טלפון וכתובת דוא"ל, אלא הוספנו כמה לינקים לרשתות חברתיות. אנחנו נעשה כך שבלחיצה על כל אחד מהקישורים יפתח אזור שבו ניתן יהיה לספק נתונים או קישורים, ובעצם כל מה שנרצה.
אחרי שיש לנו את הhtml עתה נעצב אותו בעזרת css:
.userboxwrapper{
width: 300px;
height: 300px;
border: 15px solid rgba(255, 255, 255, 1);
overflow: hidden;
position: relative;
box-shadow: 0px 0px 9px #e6e6e6;
margin: 0 auto;
transition: border 0.3s ease-out ;
}
.userboxwrapper img{
width: 100%;
}
כמובן שלא אסביר כל שורה, אלא רק את הדברים החשובים. לגבי הדיב העוטף שימו לב ל:overflow:hidden. נרצה להשתמש בגבולות של דיב זה כמעין מסכה. רק מה שבתוכו יראה. במוסף השתמשנו בtransition על הגבול. נראה שזה ייצור אנימציה גם על התמונה, משום שתוספת גבול תגדיל את התמונה. בנוסף, שימו לב שהתמונה מקבלת רוחב של מאה אחוז, כי נרצה שהיא תראה טוב בגדלים שונים של מסכים.
#infomasker{
width: 300px;
height: 300px;
position: absolute;
overflow: hidden;
top: 0;
left: 0;
background-color: rgba(255, 255, 255, 0.7);
left: -300px; /*hideit -300px*/
opacity: 0; /*hideit - 0*/
transition: all 0.3s ease-out 0.5s;
}עתה אנחנו מעצבים את הדיב הפנימי שיופיע כשהעכבר עובר על תמונת המשתמש ( האמת, על הדיב העוטף).
שוב נשים לב שהשתמשנו בoverflow:hidden. קובעים את הפוזיציה כמוחלטת, שזה אומר שזה יהא ביחס לדיב העוטף, שהרי הפוזיציה שלו נקבעה כיחסית, כלומר, הדיב העוטף הוא הקונטקסט שביחס אליו אנחנו ממקמים את הדיב הפנימי.
לשלב ההתחלה נמקם את הדיב הפנימי מחוץ למסכה, כך שהוא אינו נראה, וגם נקבע אותו כשקוף. והוספנו לו transition כדי שהוא יכנס כאשר העכבר יעבור על התמונה.
.userboxwrapper:hover{
border: 2px solid rgba(255, 255, 255, 1);
}
.userboxwrapper:hover #infomasker{
opacity: 1;
left: 0px;
transition-delay: 0s;
animation: bounceright 0.9s linear;
}בראשון, אנחנו מקטינים את הגבול על הדיב העוטף. זה ייתן יותר מקום לתצוגת הפרטים, ובנוסף ידחוף את התמונה של המשתמש, מה שיוסיף אפשט אנימציה נחמד.
בשני העניין המרכזי. קודם כל אנחנו מחזירים את הדיב הפנימי לנוחכות וממקמים אותו במקום. שימו לב !!! הhover הוא על הדיב העוטף אבל האנימציה מפעילה את הדיב הפנימי !!! זה חשוב מאד.
ולבסוף החלטתי שניצור אפשט של כניסה משמאל אבל לא חלקה, אלא כאילו הדיב הפנימי קופץ. לשם כך יצרתי key frames.
@keyframes bounceright{
0% { transform: translate(-205px);}
40% { transform: translate(-100px);}
65% { transform: translate(-52px);}
82% { transform: translate(-25px);}
92% { transform: translate(-12px);}
55%, 75%, 87%, 97%, 100% { transform: translate(0px);}
}האנימציה מאד פשוטה. בשלבי האחוזים השונים אנחנו פשוט מזיזים או ממקמים את הדיב הפנימי איפה שנרצה.אפקט הקפיצה בא לידי ביטוי אחרי 92 אחוזים.
עכשיו נעצב את כל האלמנטים של הדיב הפנימי, וגם פה נשתמש באנימציות כדי להסתיר ולגלות מידע.
#infomasker h2{
background-color: rgba(0,0,0,0.7);
color: #FFF;
padding: 5px 0;
box-shadow: 2px 2px 5px rgba(0,0,0,0.5);
position: absolute;
bottom: 45px;
left: 0;
width: 100%;
text-align: center;
transition: box-shadow,bottom 0.5s ease-in-out 0.2s;
}
#infomasker div.userdesc{
color: #FFF;
padding: 1em 1.5em 1em 1em;
margin-top: 8em;
background-color: rgba(0,0,0,0.7);
opacity: 0;
position: relative;
transition: all 0.5s ease-in-out 0.1s;
}
.arrow-down {
width: 0;
height: 0;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid rgba(0,0,0,0.7);
position: absolute;
bottom: -10px;
left: 45%;
}מה שהשגנו כאן הוא שכאשר העכבר עובר על שם המשתמש יופיע מעין בועת דיבור עם הפרטים הכלליים של המשתמש. בחיים האמיתיים כאן נכניס למשל את תפקיד המשתמש וכמה מילים עליו.
עתה לאנימציות:
#infomasker h2:hover{
bottom: 55px;
box-shadow: 2px 2px 5px rgba(0,0,0,0.4);
}
#infomasker h2:hover + div{
opacity: 1;
margin-top: 6em;
}אין הרבה מה לומר פה. רק דבר אחד חשוב באמת. כשהעכבר עובר על שם המשתמש שנמצא בתג h2 אנחנו מפעילים את הדיב שנמצא מיד אחריו !!!! כלומר כדי שזה יעבוד חייבים שהדיב עם התיאור של המשתמש יבוא מיד אחרי.
בשלב הבא נרצה שבכל לחיצה על הקישורים ליצירת קשר גם כן תופיע בועת דיבור שהגולשים יוכלו או לראות את הפרטים או ללחוץ על קישור ישיר למשל לדף הפייסבוק של המשתמש.
#infomasker #facebookdiv,#infomasker #googleplusdiv,#infomasker #twitterdiv,#infomasker #phonediv,#infomasker #emaildiv{
color: #FFF;
padding: 1em 1.5em 1em 1em;
margin-top: 9.5em;
margin-left: 1em;
margin-right: 1em;
background-color: rgba(0,0,0,0.7);
text-align: center;
display: none;
position: relative;
border-radius: 5px;
}
#infomasker .social{
background-color: rgba(0,0,0,0.7);
box-shadow: 2px 2px 5px rgba(0,0,0,0.5);
padding: 0.5em 0;
position: absolute;
bottom: 20px;
left: 0;
width: 100%;
text-align: center;
}
#infomasker .social a{
text-decoration: none;
color: #FFF;
margin: 0.5em 1em;
}
#infomasker a.info{
text-decoration: none;
display: block;
color: #FFF;
background-color: red;
text-align: center;
}אני מאמין שקוד זה ברור למדי ולכן אין טעם להרחיב בהסברים.
עכשיו נשתמש בjquery כדי להציג את בועת הדיבור התואמת:
$("a[href^=#]").on("click", function(e) {
e.preventDefault();
var theonetopick = $(this).attr("id");
var fullname = theonetopick + 'div';
$("#"+fullname+"").fadeToggle("slow");
return false;
});אנחנו בונים את השם של הדיב שאותו נרצה, ומשתמשים בfadeToggle כדי להציג אותו. בנוסף preventDefault וreturn false אומרים ללינק לא לנסות לעבור דף ולא להוסיף את ה# לשורת הכתובת.
וזהו סיימנו.