שאילתות תלויות קונטיינר

שאילתות תלויות קונטיינר ב-CSS מספקת למפתחים כלי עוצמתי ליצירת עמודי אינטרנט מותאמים יותר על ידי אפשרות לעצב אלמנטים בהתאם לגודל הורה או הקונטיינר שלהם.

שאילתות תלויות קונטיינר ב-CSS מספקת למפתחים כלי עוצמתי ליצירת עמודי אינטרנט מותאמים יותר על ידי אפשרות לעצב אלמנטים בהתאם לגודל הורה או הקונטיינר שלהם.

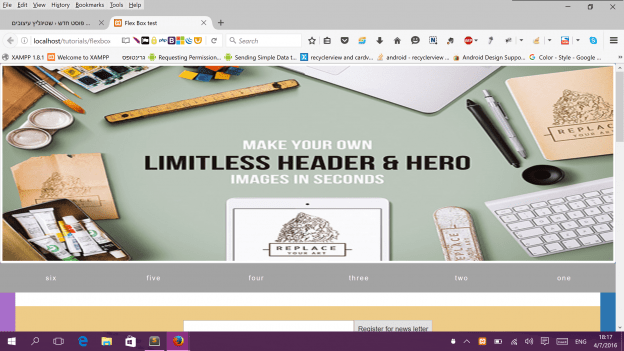
בשנים האחרונות הדרישה לאתרים רספונסיביים עולה באופן טיבעי. האמת היא שזה גורם ללא מעט כאבי ראש לבוני אתרים וממשקים. מערכות כמו Bootstrap ואחרות מאפשרות לעשות זאת במהירות יחסית אבל עדיין העימוד נעשה בעזרת חוקי css שלא באו לעולם על מנת לעמד דפי רשת, כמו floats. עתה, יש לנו סט כלים שלם שמאפשר עבודה נוחה למדי.…

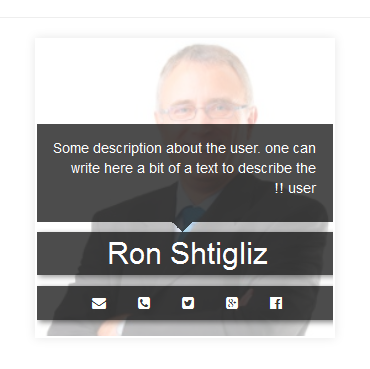
יש לא מעט פעמים בהם יש צורך להציג באופן מצומצם פרטים לגבי משתמשים. למשל, בדף אודותינו, אם יש כמה וכמה חברי צוות, צריך גם להציג את כל הפרטים, אבל גם לא לגרום לגולש לקרוא המון. במדריך זה נבנה ונעצב ממשק מסוגנן לפרטי משתמש. נשתמש באנימציות שונות בcss.
עוד בימים הראשונים של ההיסטוריה (האינטרנטית לפחות), כשהעולם הרישתי היה קיים רק בתיאוריה, השתמשו בטבלאות כדי לעצב דפי רשת.
אחד הטרנדים שתופסים תאוצה בשנה האחרונה הוא אתר שלם בדף אחד הנגלל בכל פעם לחלק אחר. טרנד זה אינו מתאים לכל אתר וצריך לקחת כמה דברים בחשבון לפני שמחליטים ללכת על כיוון זה.
ניתן למצוא המון מדריכים ברשת לגבי תפריטים בכלל ותפריטים מפתחים בעיקר.החלטתי לכתוב עוד מדריך משום שבכמה פורומים ראיתי שיש אנשים שנתקעו ולכן הבנתי שיש אולי צורך במדריך כזה ובעיקר בעיברית. אם כן נתחיל עם קוד הhtml. מכיוון שיש המון מדריכים החלטתי ללכת על html5 כך שלמדריך יהיה איזשהו ערך מוסף.
rgb מסמן את אופן יצירת בצבע שבו אנחנו רוצים להשתמש. r = אדום, g = ירוק וb = כחול. שילובם של ערכים שונים שלהם יוצרים את המבע שנרצה בו.
עם css3 אפשר לשים את הפינות המעוגלות הבנויות על קבצים גרפיים ומממוקמים באופן מוחלט מאחורינו. עתה ניתן להגיע לתוצאות עם css בלבד.
אחד הדברים הכי מגבילים שעיצוב לרשת הוא השימוש בקבוצת פונטים מאד מוגבלת. הרבה פעמים רואים אנשים שחותכים כותרת מפוטושופ (או כל תוכנה גרפית אחרת) כדי שהטקסט יופיע בעיצוב שהם רוצים. אפשרות זו אולי נראית טובה אבל היא מציבה בפנינו שתי בעיות רציניות:
הגבול הוא אולי הדבר הכי חשוב ליצירת זהות ואירגון בחיים ובדף הרשת שאנו מעצבים. מי כמו הישראלים יודע שללא גבולות גם לא ברור איזו זהות מתחילה ואיזו נגמרת. ללא גבולות חלקים שונים יהיו ללא זהות ברורה ולכן יפריעו לתהליך הקריאה והגלישה של הגולשים